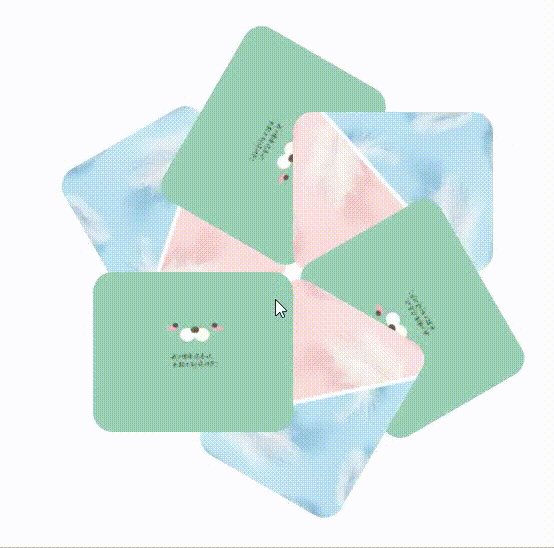
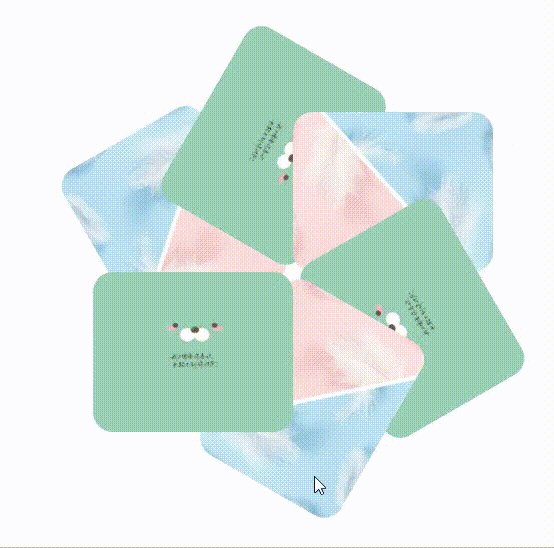
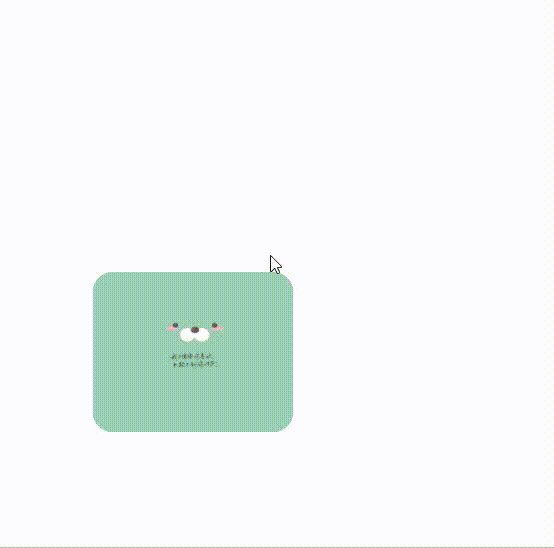
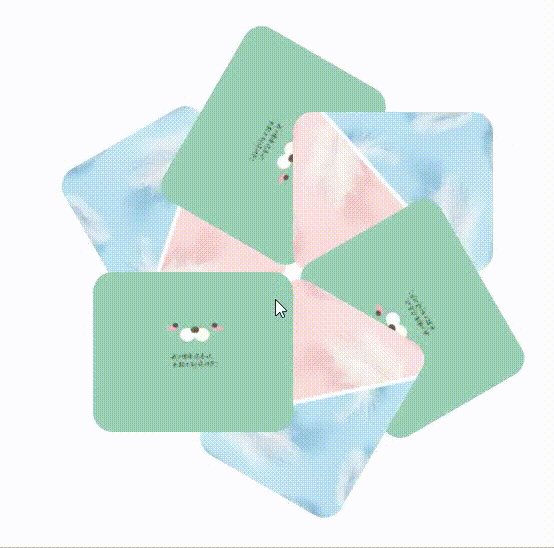
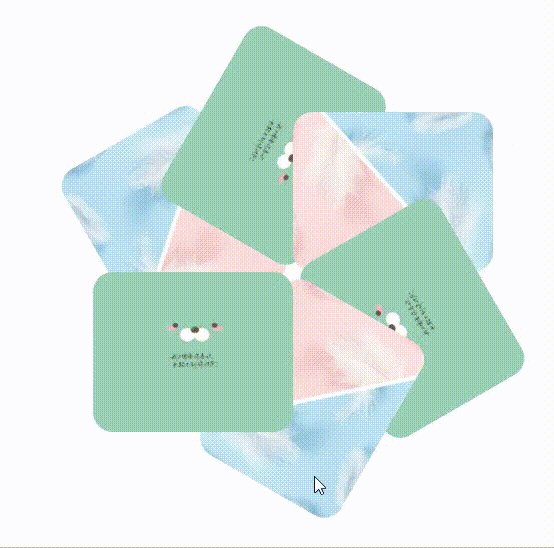
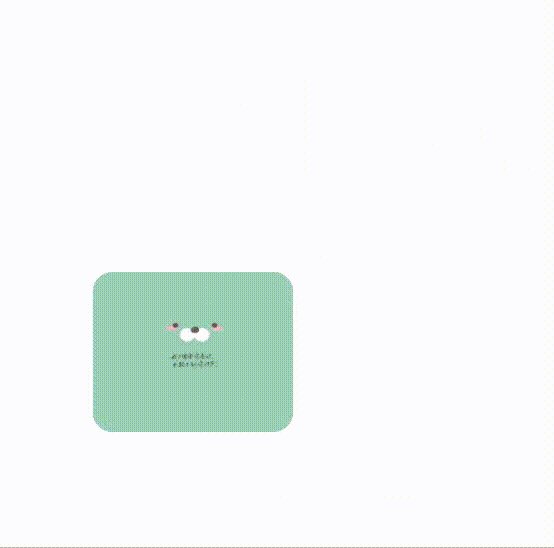
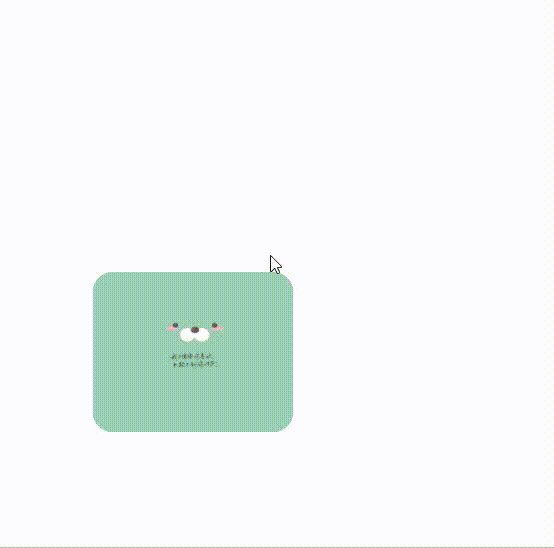
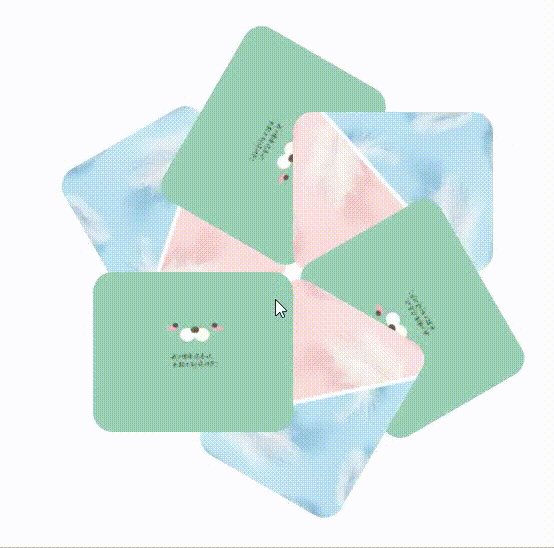
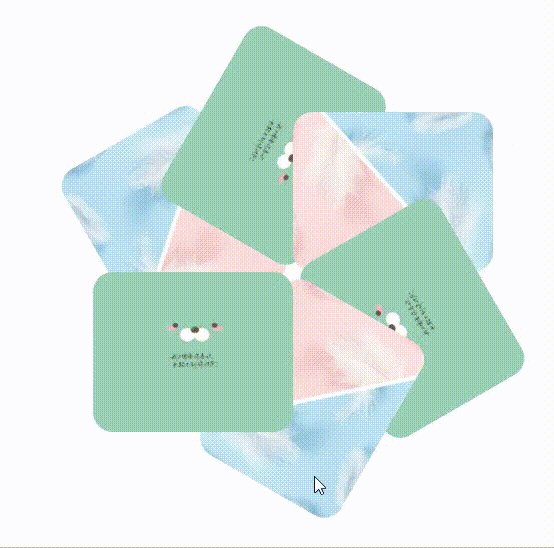
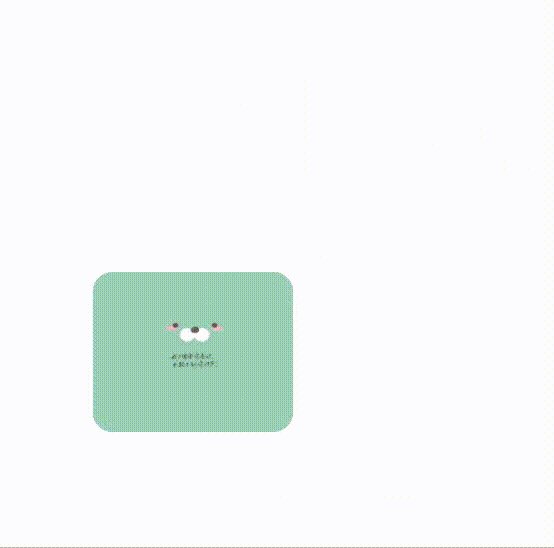
效果样式:
&emsp:这个效果主要是运用cssCSS的rotate()函数进行旋转而不变形的转换。将图片旋转的固定点设定为右上角。
话不多说,上代码:
html部分
1
2
3
4
5
6
7
8
| <div>
<img src="images/1.jpg"></img>
<img src="images/2.jpg"></img>
<img src="images/1.jpg"></img>
<img src="images/2.jpg"></img>
<img src="images/1.jpg"></img>
<img src="images/2.jpg"></img>
</div>
|
css部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <style>
div {
width: 200px;
height: 160px;
margin: 300px auto;
position: relative;
}
div img {
width: 100%;
height: 100%;
border-radius:20px;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
div:hover img:first-child {
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}
</style>
|