1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
| const app = getApp()
Page({
data: {
chaxunResult: '',
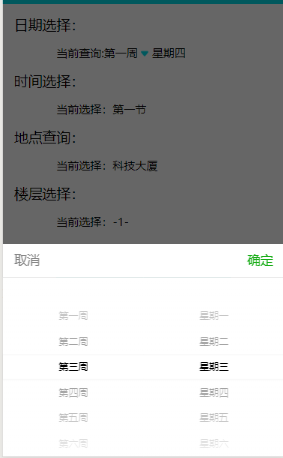
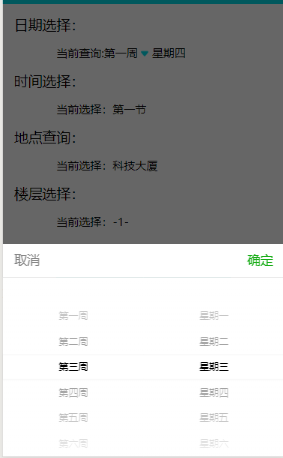
multiArray: [
[
'第一周',
'第二周',
'第三周',
'第四周',
'第五周',
'第六周',
'第七周',
'第八周',
'第九周',
'第十周',
'第十一周',
'第十二周',
'第十三周',
'第十四周',
'第十五周',
'第十六周',
'第十七周',
'第十八周'
],
[
'星期一',
'星期二',
'星期三',
'星期四',
'星期五',
'星期六',
'星期天',
]
],
multiIndex: [0, 0],
array: ['第一节', '第二节', '第三节', '第四节'],
index: 0,
objectArray: [{
id: 0,
name: '科技大厦'
},
{
id: 1,
name: '主楼'
},
],
objectIndex: 0,
numberarray: ['-1-', '-2-', '-3-', '-4-', '-5-', '-6-', '-7-', '-8-', '-9-', '-10-'],
numberindex: 0,
},
bindMultiPickerChange: function(e) {
this.setData({
multiIndex: e.detail.value
})
console.log('周选择为:', this.data.multiArray[0][e.detail.value[0]])
console.log('星期选择为:', this.data.multiArray[1][e.detail.value[1]])
},
bindPickerChange: function(e) {
console.log('课程选择为第', e.detail.value, '节')
this.setData({
index: e.detail.value
})
},
bindPickerChange2: function(e) {
console.log('地点选择为', e.detail.value)
this.setData({
objectIndex: e.detail.value
})
},
bindPickerChange3: function(e) {
console.log('楼层选择为第', e.detail.value, '节')
this.setData({
numberindex: e.detail.value
})
},
onLoad: function (options) {
},
search(event) {
var that = this
wx.request({
url: 'https://www.XXX.com',
method: 'post',
formData: {
"starTitle": "第一周星期一",
},
header: {
'content-type': 'application/json',
},
success(res) {
if (res.statusCode === 200) {
wx.showToast({
title: '正在显示结果~',
})
console.log(res.data);
if (res.data==""){
res.data="没有查到教室"
}
that.setData({ chaxunResult: res.data });
} else {
wx.showToast({
title: '查询失败~',
icon: 'none',
})
}
},
})
}
})
|